If you’re into online testing, you’ve probably experienced this problem:
- You changed more than one element on a page (or an ad)
- You ran the test
- You recorded a significant gain (or loss)
- Your boss asked you to replicate it somewhere else
What do you do now? What made the difference here that will make a difference somewhere else?
Any time you start changing more than one element in an ad, page or process, you start making interpretation and reapplication more and more difficult.
However, there is a way to interpret your radical redesign so that you can make it work somewhere else.
And, we’re going to show you how in this blog post. Plus, we’ll talk more about radical redesigns in our next Web clinic on Jan. 11 – Rapidly Maximizing Conversion: How one company quickly achieved a 53.9% lift with a radical redesign.
The answer is found in elementary math
Let’s take a trip back to the third grade to help us solve today’s problem.
Remember fractions? I remember the days when a teacher would ask me to add two fractions together by hand. What was rule number one?
If I wanted to do the addition, I would have to have a common denominator. The bottom number must be the same on both.
So what in the world does this have to do with marketing?
Every change must have a common denominator
The key is finding the common link in everything you change. This is your hypothesis in a strategic test plan. You are testing to see if that common denominator makes a difference for your customers.
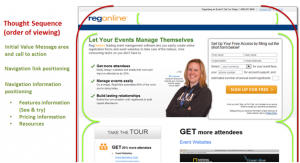
A real-life example is highlighted in one of the product-based value proposition tests we ran for RegOnline:
In the example below, we’ve highlighted all the changes we made in comparison to the original homepage:
- While each of the green elements are different from one another, the common denominator they share is that they work together to create a new unified message and tone concerning the product itself.
- Another common denominator they share is that each is viewed at a specific stage in the thought-sequence.

Another example of a common denominator is a significant reduction in anxiety, and the elements (all on different parts of the page):
- Security seal
- Testimonial
- Product guarantee
The more specific your common denominator, the easier the changes are to apply elsewhere when you’re done.
Some changes only work when they’re combined
More people like both sugar and cream in their coffee than just sugar or just cream. If someone didn’t risk mixing the three together, there likely wouldn’t be a big coffee business today.
The same is true in online testing. The art in what we do is in the combinations we choose. The best combinations are the ones that anticipate and test customer theory, on a prospect-level, product-level and process-level.
A real-life example of this follows the one above.
What We Learned: Header message alone had an incremental impact on overall channel performance.
How We Followed Up: By analyzing visitor behavior from these tests (in analytics), we discovered:
We couldn’t successfully raise the bar by optimizing value messaging alone on their individual pages
- Our Anticipation: For the messaging to make a real impact, it needed to be viewed before the price
- So we controlled the order in which visitors viewed the information

This resulted in 89% more new accounts. By presenting optimized messaging first in an optimized thought sequence, we raised the bar.
It was a significant risk, though – few have ever dared to relocate the top navigation from their homepage to get an optimized thought sequence. And we did it without damaging their SEO rankings.
Make changes that make sense
So it’s OK to be bold and challenge the status quo. Just make sure that your common denominator makes sense to an outsider looking in.
It’s easy to create a common denominator. To create, or even find one that truly helps you lean about your customer, is another issue entirely. Without that gut check, you’re going to have a lot of trouble not just in trying to recreate that success somewhere else on your site, but also in communicating that to those that are involved in that process of change (including your stakeholders).
Building a customer theory is not like building an academic style thesis. It has to be practical to you, your team members, and those connected to everything you do.
Related Resources:
Rapidly Maximizing Conversion: How one company quickly achieved a 53.9% lift with a radical redesign – Sign up for our next Web clinic on Jan. 11, 2012
Speak at Optimization Summit 2012
Online Marketing: Website redesign leads to 476% increase in page views and 64% lower bounce rate
Landing Page Optimization: How IBM applied homepage redesign learnings to landing page testing
SEO: How to launch a website redesign without hurting search rankings and traffic





