I was impressed by the clarity of the headline and imaging of RealGoodsSolar’s landing page and later provided suggestions for testing their various sources of traffic to build dedicated landing pages for distinct levels of motivation.
Today, I wanted to add one last piece of analysis: the thought sequence effected by the page. “Eye-path” is a concept often invoked by usability and user interface (UI) specialists. However, “eye-path” is passive. What we want to optimize is the thought sequences in the mind of page visitors to lead them to the desired action, and to do that we must deliberately position content in the clearest and easiest-to-absorb sequence.
The rest of this post is presented in the general order of the expected thought sequence of a visitor to RealGoodsSolar’s webpage.

Headline and introduction
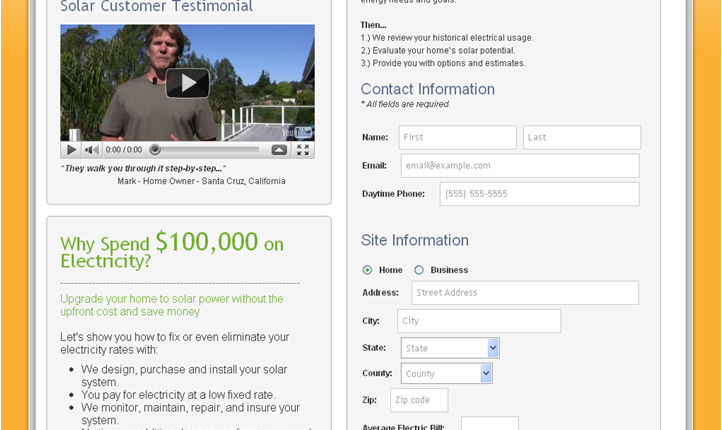
As it does, the headline should provide a succinct reason to read on, reflecting a key aspect of value: “Why spend $100,000 on electricity?” Exact copy can be refined further, but the key suggestion of savings is instantly powerful.
Next, a short introductory paragraph elaborates on the bold statement above and, again, provides a reason to read on. However, the form in the right column now competes for attention: is the visitor to continue reading, or has all the requisite information been provided already?
A highly motivated visitor may be ready to complete the form, while a more apathetic visitor may be pushed away. A good solution is to provide a call-to-action button for the highly motivated visitors, while using most of the real estate at the top of the page to continue expressing and supporting the value proposition.
Clearly, visitors with low motivation are addressed on this page: there is much more value proposition and supporting copy at the bottom. However, this sequence contradicts the logic of the page, as the visitor would be done with the form before seeing that content.
Primary and supporting expressions of value
Testimonials are a powerful way to support your value proposition. However, they rarely replace stating your value proposition explicitly. We consider testimonials and endorsements “supporting” content, which should be positioned on the page secondary to primary content.
Relying on video to communicate value to a new visitor is risky. Video is a powerful medium, but when you are dealing with short attention spans, you could be communicating much more in a fraction of a second using text than with a minute of video. While video content may be more effective, your visitor may have bounced before the video would take effect (or even without ever playing it).
Action
RealGoodsSolar provides not only a clear next step, but also an explanation of subsequent steps. This tactic produces a low-friction and low-anxiety way for the visitor to engage. However, getting to the form is counter-intuitive. Paraphrasing Donald A. Norman in The Design of Everyday Things, design that requires instructions is bad design.
The arrow pointing to the form reveals the design flaw here: the layout of the page doesn’t correspond to the proper thought sequence. The headline gets initial interest and leads the visitor to primary content that expresses value. The expressions of value should lead the visitor to want to act.
Testimonials have been shown to increase conversion when used in close proximity to the value-exchange elements on the page—the form, in this case. Moving testimonials immediately below or next to the form, and moving the form altogether to the bottom of the page, while allowing primary content to occupy the top would produce a logical sequence of thought in the mind of the visitor and maximize conversion.
Related resources
Optimization Summit 2011 – June 1-3
Visitor motivation: Optimizing landing pages for social networking site ads vs. paid search
Landing Page Optimization: Minimizing bounce rate with clarity
Free subscription to MarketingExperiments optimization research




Hey Boris,
Great post, but I was confused on one point you made,and was wondering if you could clarify.
You said that “eye path is passive” and seem to imply that that we shouldn’t focus on them. Is this true? What do you mean by passive? That we can only sit back and let them happen? Can’t we “deliberately position content” to direct eye paths too?
Bring clarity oh wise one 🙂
Thanks,
Austin
@Austin McCraw
Thank you for the comment — let me clarify what I meant by “passive.”
Eye path is passive in terms of what happens in the person’s mind. “Eye path” is literally where the eyes go… and on its own, that’s a mentally passive activity, not an active one — as opposed to a person searching for or anticipating something (whether consciously or sub-consciously).
The eye path is a step toward effecting a thought sequence — which is, in turn, a step toward getting an action. In that sense, what I described in this post is pretty much a description of where items should be in the eye path — but I wanted to point out that re-designing a page should be done with thought sequences in mind primarily, that the eye path is not an end in itself.
Another way to look at this is in terms of building up to a deliberate action by the user from the cognitive psychology point of view (at which I am certainly not an expert, but would love to delve into with a separate post). I would look at it this way:
Visual stimulus (along an eye path) -> Thought -> Action.
Hope this is useful!
@Boris Grinkot
Thanks for the helpful clarification, especially this line:
“re-designing a page should be done with thought sequences in mind primarily, that the eye path is not an end in itself”
I can now “actively” accept what you are saying :). I would love to hear more of your thoughts concerning the visual stimulus, thought, action framework next time you are in Jacksonville. Again, great post.
Thanks,
Austin
Hi Boris,
That was a good post. There are two things I want to ask –
1) Why the phone number is kept small? I think some users do prefer to give a call rather than fill the entire form. The ultimate objective is to get more customers. what do you say?
2)Regarding testimonial – what do you feel about a video testimonial? In general which works better? Text testimonial or Video testimonial?
@Mihir
Thank you for the kind words!
The phone number is easy to overlook. In this case, the phone number is where we’ve been accustomed to finding it: in the upper right corner of the page. However, it could be useful to repeat it at the top of the form as an alternative way to connect. Testing (and you MUST track your conversions from phone calls!) could show whether additional emphasis on the phone number would generate higher overall engagement and sales.
Assuming that someone competent picks up the phone when customers call, additional emphasis on the phone number can’t hurt. What you would see is whether you have very highly motivated customers, who don’t want to wait to be called and/or are simply more comfortable picking up the phone.
Video testimonials, given the power of video, should be tested. There are plenty of case studies that show how video can increase conversion rates. Aside from the personal appeal of the individual in the video and the video’s relevance, I see two drivers pulling the probability of conversion in opposite directions:
1) Just like any video, these testimonials require time and attention that the visitor may not want to expend, at least not without first being given a good reason for doing so, BUT
2) The credibility of a testimonial may increase dramatically with video: a real human being is much more believable than just a name (other credibility factors continue to apply—celebrity status, authority in the industry, “realness” of a customer, etc.)
What I would do is test pulling a poignant text quotation out of the video testimonial, and placing it above the video. It would provide both an instant alternative to and a reason for watching the video.
Hi Boris,
Have you done any A/B or Multivar testing of pages that are designed specifically around the thought process vs. just eye path? I’m curious to see CVR data.
Thanks!
Matt
@Matt Vaillancourt
I just had to congratulate myself quietly for stirring up a tiny storm by putting “vs.” in the title of this blog post.
“Eye path” and “thought sequences” are two distinct categories of conceptualization and analysis of a Web page that I am comparing here. The latter reflects the thinking typically used by analysts at MarketingExperiments in optimizing pages and processes, so you can refer to the data from any test (whether single-factorial or multivariate) we’ve published.
As I elaborated in my reply to Austin above, the eye path is something that can help effect thought sequences, but my point is that starting with eye path is the wrong way to think about optimizing. For the sake of brevity, I took for granted the fundamental starting point, which is the objective, a.k.a. the conversion action. Defining the objective is the true starting point, and then we can model what thought sequences in the mind of the visitor may lead there. Only then the eye path might be organized to agree with or help elicit those thought sequences.
Insofar as I am recommending a thinking approach (not a design rule), I would compare this to how a sport or vocal coach would use mental cues to produce physical results. A “follow through” in tennis doesn’t describe how the racquet hits the ball, or “sing from your eyes” doesn’t describe how vocal chords produce sound. These are just helpful ways to conceptualize what you’re doing when you are dealing with high complexity, and the proof is in the results.
@Boris Grinkot
Thanks! I also prefer the video testimonial. Because the video testimonials looks more real and it connects very well with the visitors. But a test pulling a poignant text quotation out of the video testimonial is the next element I am going to try testing.
Hope to read more insights from you guys 🙂
Very insightful information. In a nutshell, by paying more attention to the thought sequence, you may be able to move people to a conversion step without making them go to the end of the eye path. The Real Goods page looks like right up at the top the person can get hooked, sign up and maybe never read all the backup information. Now to go tweak a few landing pages!
Terrific post !
Let’s see if I got it…
For the motivated user, you would have a CTA – say a button – that takes them to another page where they fill out the form?
And for the purposed of dealing with the unmotivated, use the top half to provide them with the info they need, leading to the form further down the page (and likely beneath the fold).
Is that correct, and have you tried it out?
If I got it right, it might cause me to do as follows:
For branded or “buying” KWs (presumably motivated users), I’d keep the form on the page and above the fold, but…
For non-branded, non-buying KWs, use this approach of a CTA button above the fold, and the form below while using the above the fold area for education leading to the form below.
Hello Boris,
Great Review. I agree with most of the theoretical feedback. Lots of testing ideas.
Keith
@Dan Kehoe
Thank you, Dan! The key thing is to put the right things into the eye path *based* on the anticipated thought sequence. Of course, outside of hooking electrodes to your website visitors’ heads, you’ll have to do behavioral testing to see if your assumptions are borne out. Hope that conceptualizing the analysis in terms of thought sequences helps!
@Frank
Thank you for the kind words, and yes we’ve tried it out numerous times. You should be able to find some examples by searching this blog, but let me know if you don’t find anything useful!
Great point about using keywords to qualify your visitors — the messaging to which the visitor responded is a great indicator of their level of motivation!
Excellent points Boris. I agree on the thought sequencing being off, but even a simple fix such as moving the text box justifying “why spend $100K…” to the top and switching out the testimonial video box with the text box should modify the thought sequence.